Visual to text coding: Setting Up
This series of lessons is to help students to transition from visual coding to text-based coding with a general-purpose programming language. This section provides guidance on how to set-up the particular programming environment including Scratch, Python and JavaScript.
Additional details
| Year band(s) | 5-6, 7-8 |
|---|---|
| Content type | Lesson ideas |
| Format | Web page |
| Core and overarching concepts | Data representation, Implementation (programming) |
| Australian Curriculum Digital Technologies code(s) |
AC9TDI6P02
Design algorithms involving multiple alternatives (branching) and iteration
AC9TDI8P05
Design algorithms involving nested control structures and represent them using flowcharts and pseudocode
AC9TDI8P06
Trace algorithms to predict output for a given input and to identify errors |
| Keywords | Programming, Coding, Data representation, Jason Vearing, Nathan Alison, Scratch, Python, Javascript, flowchart, variables |
| Organisation | ESA |
| Copyright | Creative Commons Attribution 4.0, unless otherwise indicated. |
Related resources
-

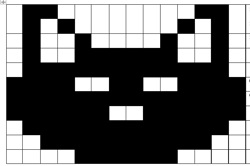
Using binary to create on/off pictures
In this sequence of lessons students develop an understanding of how computers store and send digital images and they are able to represent images in a digital format.
-

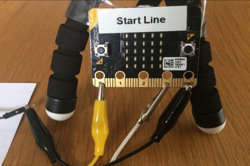
Creating a digital start line and finish line with micro:bits (Years 7-8)
The following activity suggests one-way Digital Technologies could be integrated into a unit where vehicles are being designed and produced.
-

DIY micro:bit metal detector (Years 5-6)
This activity shows one way to incorporate Digital Technologies into a goldfields unit in an authentic way using a micro:bit.
-

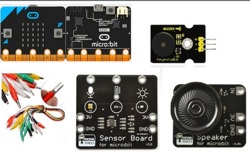
Classroom ideas: Micro:bit Environmental Measurement (visual programming) (Years 5-6)
This tutorial shows the coding needed for digital solutions of some environmental issues that can be created using pseudocode and visual programming.
-

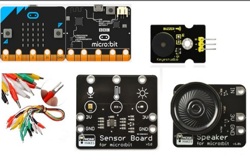
Classroom ideas: Micro:bit Environmental Measurement (visual and general-purpose programming) (Years 5-8)
Investigating environmental data with Micro:bits: This tutorial shows the coding needed for digital solutions of some environmental issues that can be created using pseudocode and visual programming.
-

Home automation: General purpose programming
Investigate home automation systems, including those powered by artificial intelligence (AI) with speech recognition capability.
-

Makey Makey Projects for Years 4-6
These lesson ideas demonstrate how to combine Makey Makey together with Scratch to create all sorts of interesting solutions with students, as well as teach the basics of circuity, conductive materials and algorithms.
-

Class blog
In this lesson sequence students investigate features of a good blog focusing on such things as the concept, purpose, audience and critical features.
