Time to rhyme

About this lesson
Retell a known nursery rhyme using ScratchJr to create an interactive animation.
Year band: 1-2
Curriculum Links AssessmentCurriculum Links
Links with Digital Technologies Curriculum Area
| Strand | Content Description |
|---|---|
| Processes and Production Skills | Follow and describe algorithms involving a sequence of steps, branching (decisions) and iteration (repetition) (AC9TDI2P02) |
Links with English Curriculum Area
| Strand | Content Description |
|---|---|
| Examining literature |
Recognise different types of literary texts and identify features including events, characters, and beginnings and endings (AC9EFLE03) Explore and replicate the rhythms and sound patterns of literary texts such as poems, rhymes and songs (AC9EFLE04) Listen to and discuss poems, chants, rhymes and songs, and imitate and invent sound patterns including alliteration and rhyme (AC9E1LE04) Identify, reproduce and experiment with rhythmic sound and word patterns in poems, chants, rhymes or songs (AC9E2LE04) |
ICT Capability
Typically, by the end of Year 2, students:
Generate solutions to challenges and learning area tasks
- Experiment with ICT as a creative tool to generate simple solutions, modifications or data representations for particular audiences or purposes
Select and use hardware and software
- Identify and safely operate a selected range of appropriate devices, software, functions and commands when operating an ICT system and attempt to solve a problem before seeking help
Assessment
Teacher assessment
Use a checklist to evaluate student understanding. For example, can the student:
- drag blocks to scripting area?
- connect blocks in sequence?
- choose a character?
- start a program with the green flag?
- stop the program with the red end block?
- choose a background and create new backgrounds?
- record voice and add it to the animation?
- create speech bubbles for the characters?
Suggested steps
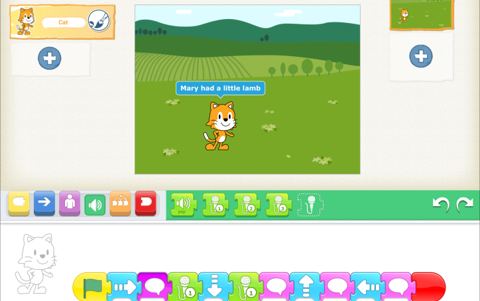
- Have students create a simple nursery rhyme, song, or dance in ScratchJr through sequencing speech bubbles and movement.
- Students animate the rhyme by using the programming blocks to create a series of steps to control the cat character's movement (the purple and blue code boxes).
- Students can choose a background or create their own, insert more characters, and use the audio block to record their voice as it retells the rhyme.
- Students can then extend the action through using loops and timers (the orange code boxes). Students can also add multiple scenes by clicking the blue plus icon in the top right corner.
- Encourage students to play and discover other functions and features that may enhance their animation.
- Students save their work and share their animation with their peers if they wish.
![]()
Students with a vision impairment may benefit from the accessibility features that come with tablet and computer operating systems.
Discussion
- After inviting students to share their finished animations, discuss the process involved in creating them. Encourage students to consider some of the challenges they experienced as they tried to create their animation.
- Ask students to consider the consequences of not sequencing blocks correctly. Why is it important to test each step before adding other blocks?
- Students may have discovered other features and functions within ScratchJr, such as character speed and/or repeat. Encourage students to share with their peers what they have just learnt, and to demonstrate some of these, eg how characters can be programmed to move at different speeds.
Why is this relevant?
ScratchJr is a developmentally appropriate visual programming language for students. Different programming languages are addressed in the Digital Technologies curriculum.
At the F–2 level, where learning at the pre-programming stage is the expectation, there is no requirement to learn a particular programming language. However, in years F–2 students do learn some basic programming skills, such as working out steps and decisions required to solve simple problems. For example, they program a robotic toy or sprite to move in a certain direction. The focus at this level is on designing a sequence of steps.
For younger students, developing the skills of computational thinking and algorithm development involves familiarisation with the language and concepts associated with instructions – such as movement, sequence, place and spatial awareness. This activity supports students to practise and consolidate these skills in algorithm development.