Pencil code
Pencil Code uses visual blocks and various programming languages to introduce and develop basic programming concepts through drawing art, playing music, and creating games. This site allows students to experiment with coding, build from example projects and save their programs publicly. It contains student handouts graded for beginners, intermediate and advanced levels of experience, teacher notes, example programs and a detailed unit plan. The concepts covered include input and output, loops, conditional statements, nesting, recursion, basic data structures and differing programming languages and where they are used.
Additional details
| Year band(s) | 5-6, 7-8 |
|---|---|
| Content type | Tools for learning |
| Format | Web page |
| Core and overarching concepts | Implementation (programming) |
| Australian Curriculum Digital Technologies code(s) |
AC9TDI6P05
Implement algorithms as visual programs involving control structures, variables and input
AC9TDI6P02
Design algorithms involving multiple alternatives (branching) and iteration
AC9TDI8P05
Design algorithms involving nested control structures and represent them using flowcharts and pseudocode
AC9TDI8P06
Trace algorithms to predict output for a given input and to identify errors
AC9TDI8P09
Implement, modify and debug programs involving control structures and functions in a general-purpose programming language |
| Technologies & Programming Languages | other programming languages |
| Keywords | Programming, Algorithms, Computational thinking, Conditional statements, Variables, Procedures, Data structures, Website, Web page, Visual programming |
| Organisation | Pencil Code Foundation |
| Copyright | Pencil Code Foundation. Free-for-education material. |
Related resources
-

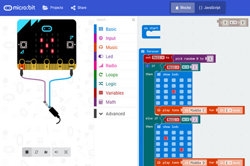
Micro:bit: Start Coding with the JavaScript Blocks Editor
A range of resources to get you started with the micro:bit - a tiny programmable computer.
-

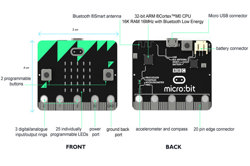
Features of the micro:bit!
Learn about the micro:bit.features.
-

Micro:bit projects
Check out these projects that you can build with your micro:bit.
-

micro:bit Tutorial Series Part 1: Getting Started
In this episode, we examine the micro:bit and program it to scroll the phrase "Hello!" across the LED display.
-

The MicroPython guide to BBC micro:bit
Use this guide to learn about using the micro:bit with BBC's online MicroPython code editor.
-

micro:bit Starter (Blockly)
Use this tutorial to learn how to program the BBC micro:bit using the Blockly visual programming environment. (Requires registration for free log-in for Australian Schools).
-

BBC micro:bit MicroPython documentation
The BBC micro:bit is a small computing device. One of the languages it understands is the popular Python programming language. The version of Python that runs on the BBC micro:bit is called MicroPython. This documentation includes lessons for teachers and API documentation for developers.
-

DT Challenge - 7/8 Python - Chatbot
Write code to create word games and develop a Pirate Chatbot. Arrr, me hearties!
