Glitch
Students make their own version of popular projects that are in the form of a poster, postcard, comic, website or basic text. Remix of the projects can involve Editing HTML content, Editing CSS styles, Finding Creative Commons-licensed images or Creating an interactive button with JavaScript. Student resources are accompanied by teaching resources.
Additional details
| Year band(s) | 7-8 |
|---|---|
| Content type | Tools for learning |
| Format | Apps |
| Core and overarching concepts | Implementation (programming), Algorithms |
| Australian Curriculum Digital Technologies code(s) |
AC9TDI8P05
Design algorithms involving nested control structures and represent them using flowcharts and pseudocode
AC9TDI8P06
Trace algorithms to predict output for a given input and to identify errors
AC9TDI8P09
Implement, modify and debug programs involving control structures and functions in a general-purpose programming language |
| Technologies & Programming Languages | other programming languages |
| Keywords | Web Literacy, Open resources, Remixing, Internet, Interface, Online code editor, Edit code |
| Organisation | Mozilla |
| Copyright | Mozilla Foundation.Creative Commons BY-SA 4.0. |
Related resources
-

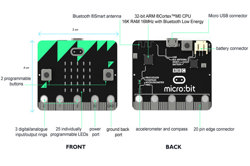
Features of the micro:bit!
Learn about the micro:bit.features.
-

Micro:bit projects
Check out these projects that you can build with your micro:bit.
-

micro:bit Tutorial Series Part 1: Getting Started
In this episode, we examine the micro:bit and program it to scroll the phrase "Hello!" across the LED display.
-

The MicroPython guide to BBC micro:bit
Use this guide to learn about using the micro:bit with BBC's online MicroPython code editor.
-

BBC micro:bit MicroPython documentation
The BBC micro:bit is a small computing device. One of the languages it understands is the popular Python programming language. The version of Python that runs on the BBC micro:bit is called MicroPython. This documentation includes lessons for teachers and API documentation for developers.
-

DT Challenge - 7/8 Python - Chatbot
Write code to create word games and develop a Pirate Chatbot. Arrr, me hearties!
-

DT Challenge - 7/8 Blockly - Geometry
Explore geometry through programming, and draw intricate patterns and explosive fireworks!
-

DT Challenge - 7/8 Javascript - Cookie Clicker
Learn JavaScript and Web programming to create a Cookie Clicker game!
